El uso de onomatopeyas es muy común en el mundo del cómic, y sirve para representar de forma escrita un sonido natural, por ejemplo, el de un animal, o de algún ruido o fenómeno acústico o incluso visual.
Se utilizan letras grandes y llamativas pues tienen un alcance comunicativo que difícilmente puede lograr otro medio de expresión.
En este tutorial enseño como crear un estilo de texto en Illustrator, muy similar a las onomatopeyas que aparecen en los cómics.
Si tenemos el Illustrator abierto podemos comenzar.
Deformar
En un documento en blanco escribimos el texto que queramos. Si el texto esta en negrita, mejor. Yo he elegido la fuente “Montserrat”(Montserrat-Black).
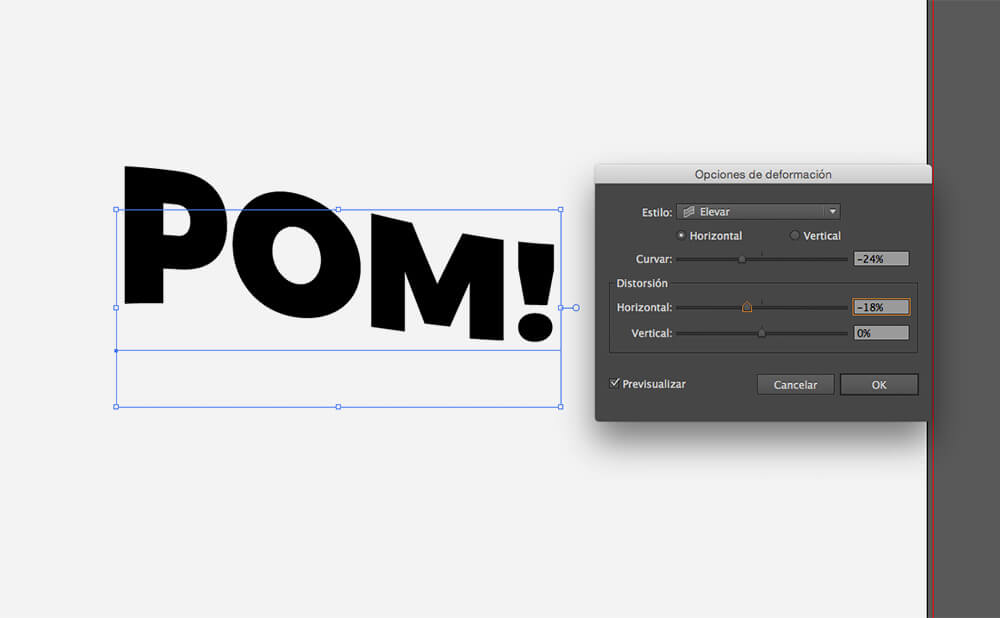
Le podemos dar al texto un poco de movimiento con el efecto elevar.
Puedes elegir el que más te guste, tienes a tu disposición varios efectos dentro de la categoría “Deformar” que darían un resultado igualmente bueno.
Efecto -> Deformar -> Elevar…
En la ventana emergente tendrás las opciones para deformar el texto todo lo que quieras. Es cuestión de probar y probar hasta que nos quedemos con una forma que nos guste realmente.
Pero cuidado con pasarse…
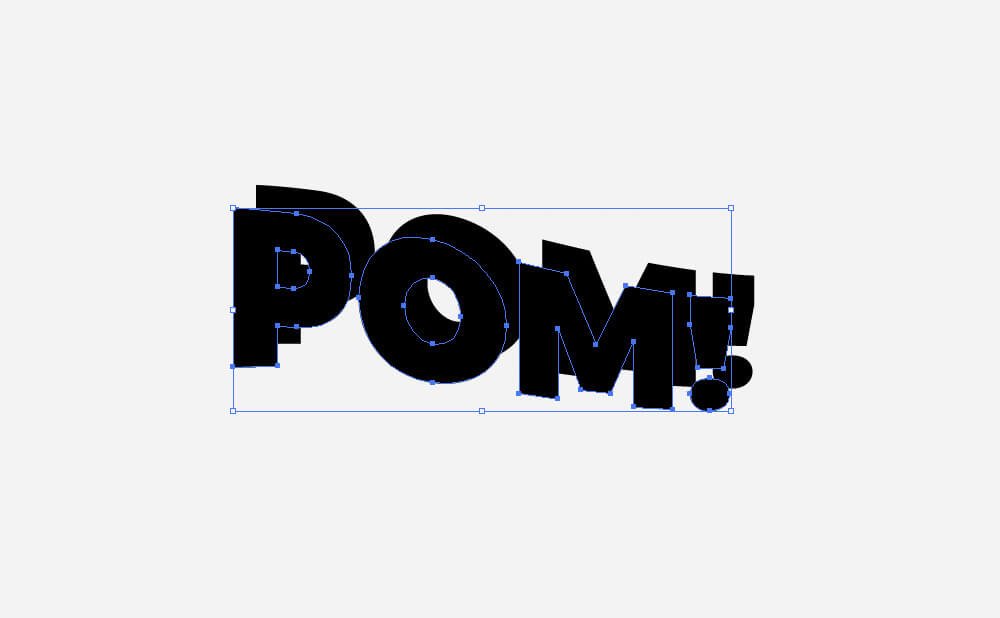
Cuando nos quedemos contentos con el resultado tendremos que expandir el texto:
Objeto ->Expandir apariencia.
Efecto 3D
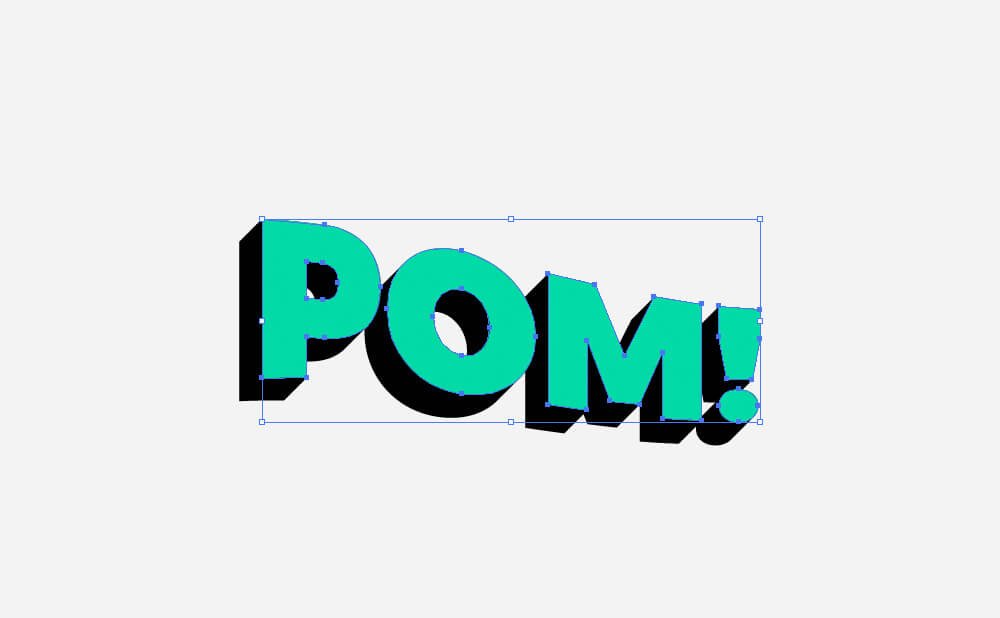
Duplicamos el texto y lo pegamos justo detrás del mismo CMD+C y CMD+B.
Lo trasladamos diagonalmente hacia la izquierda y abajo.
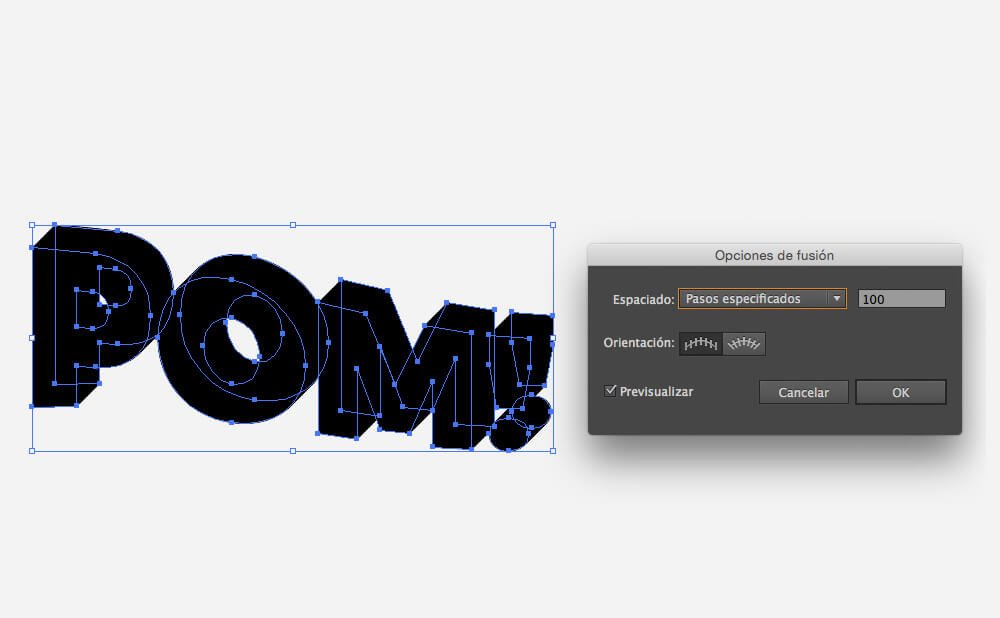
Una vez hecho esto, vamos a darle el efecto 3D con la opción “Fusionar”:
Objeto -> Fusión -> Crear
Y Cambiamos las opciones:
Objeto -> Fusión -> Opciones de fusión…
En “Espaciado” escogeremos la opción de “Pasos específicos” y le daremos un valor astronómico para que se aprecie lo menos posible el salto de un paso a otro (100, por ejemplo).
Ahora lo expandiremos nuevamente.
Objeto -> Expandir…
Le damos OK en la ventana emergente.
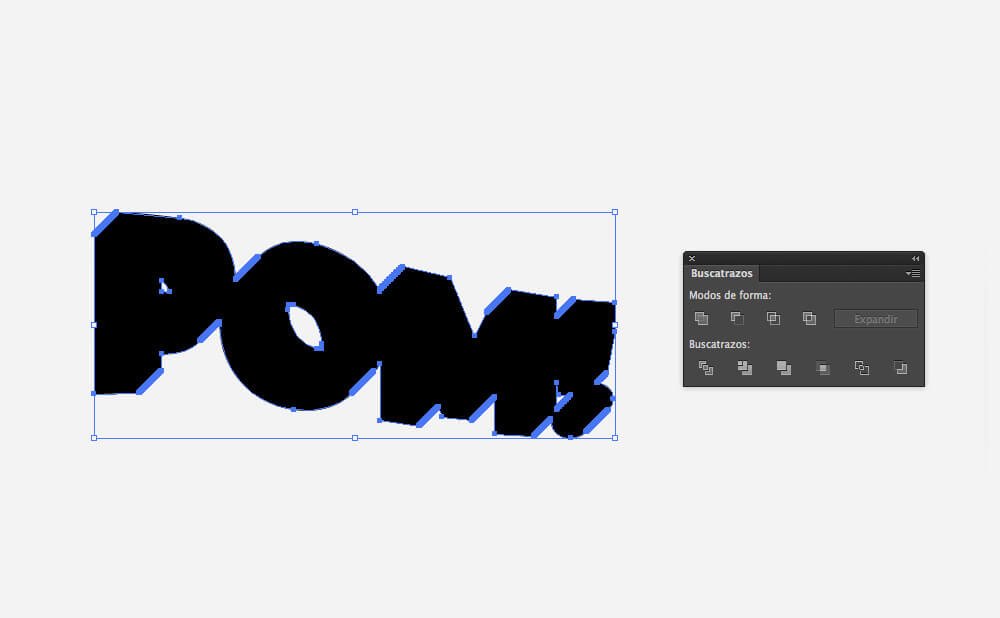
Ahora tenemos 102 objetos independientes que no van hacer más que estorbar, así que los uniremos con el “buscatrazos”:
Buscatrazos -> Modos de forma: Añadir (La primera opción que nos aparece)
Pulsando CMD+F nos debería aparecer el objeto sin extrusión ya que lo tenemos todavía en el portapapeles.
Cambiamos el color al último objeto que hemos pegado, y con esto tenemos un efecto 3D básico.
Semitono de color
Nos quedan dos piezas: la parte delantera y la parte 3D.
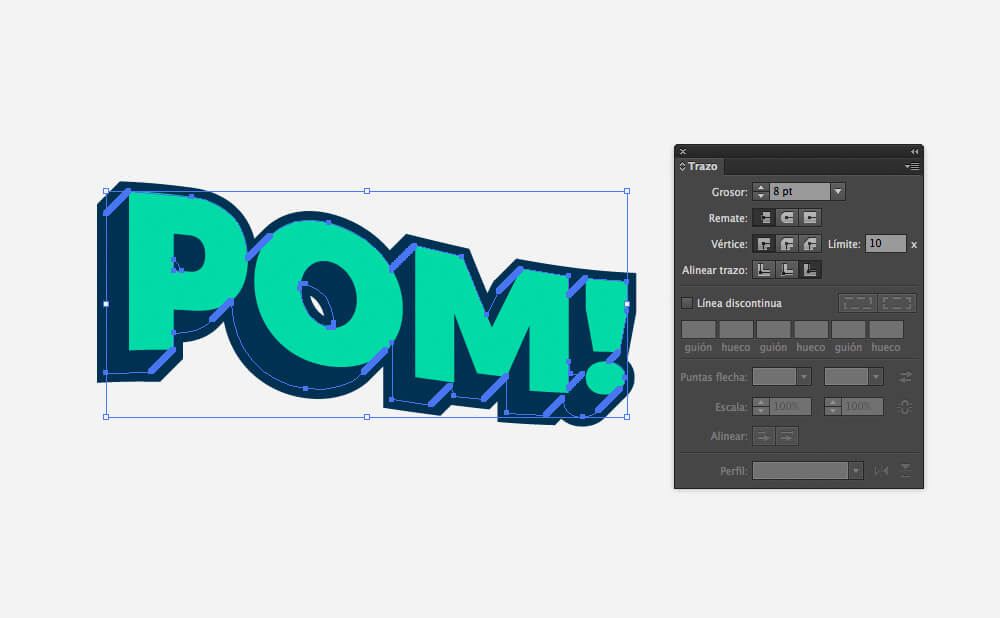
Cambiaremos el color a la parte 3D, que contraste con el color principal que le dimos a la parte delantera, y le añadiremos un trazo exterior del mismo color, en mi caso el grosor del trazo será de 8 pt. Pero dependerá del tamaño del objeto.
Duplicamos la pieza principal, y la pegamos en el mismo lugar, como hemos hecho antes (CMD+C -> CMD+B).
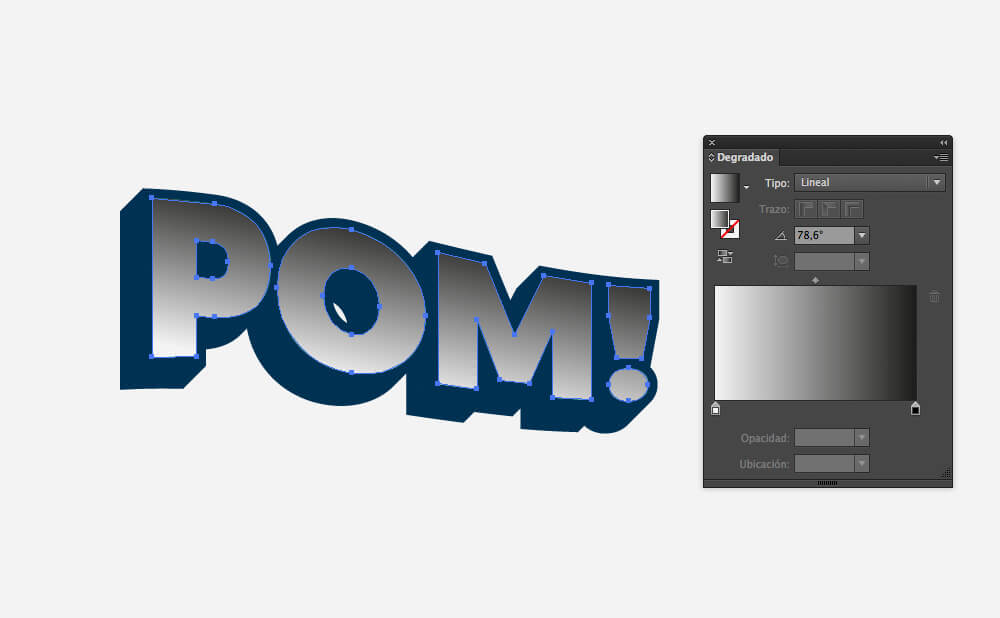
Al objeto que nos queda en primer plano le daremos un degradado vertical de negro a blanco. El ángulo del degradado también dependerá de la deformación que le dimos al texto en los primeros pasos. Procuraremos que este perpendicular con el objeto.
Este degradado sirve para que se pueda apreciar bien el “semitono de color”:
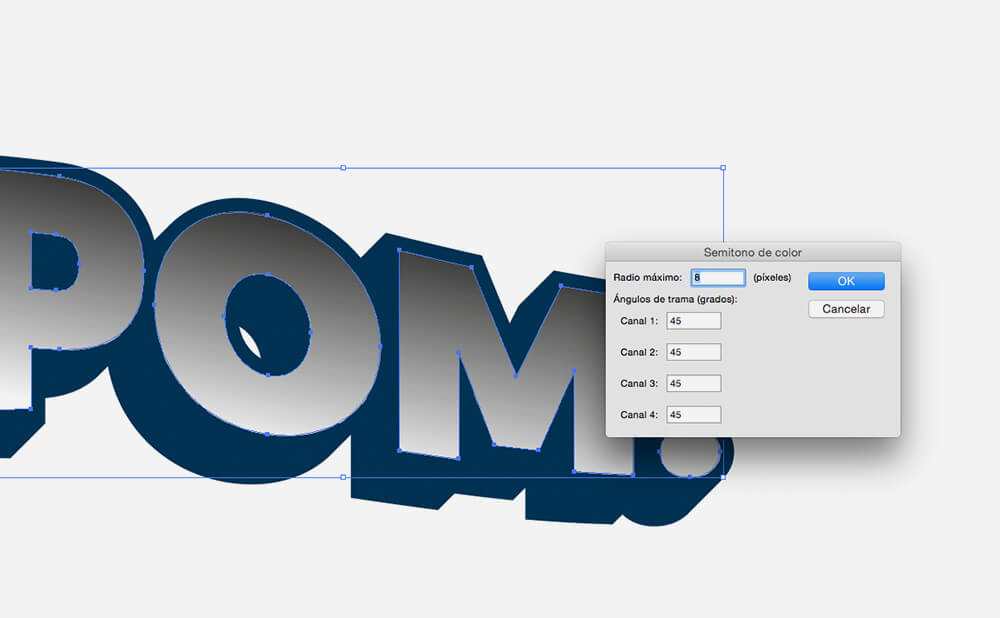
Efecto -> Pixelizar (Efectos de Photoshop) -> Semitono de color
El ángulo de los canales deberemos ponerlo a 45o de modo que queden todos alineados y obtengamos un patrón básico.
Un radio máximo de 8 pixeles será suficiente aunque una vez más podrás poner el valor que mejor se ajuste a tus gustos.
El problema del semitono de color es que no es vectorial (está dentro de la categoría “Efectos de Photoshop”), y tendremos que hacer que lo sea.
Lo primero que tenemos que hacer será expandirlo para después poder trazarlo:
Objeto -> Expandir apariencia
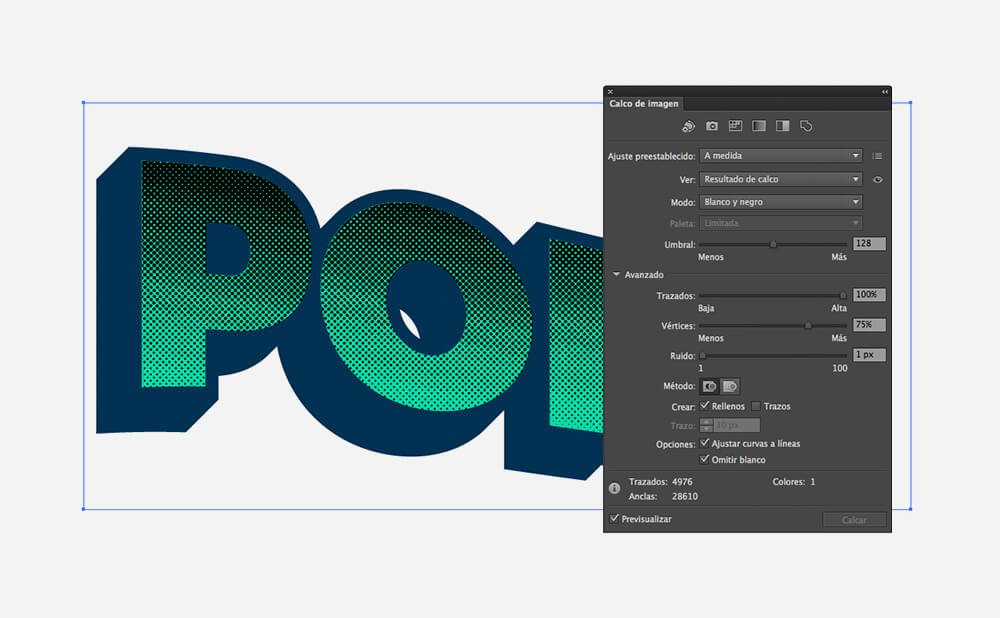
Calco de imagen (en la barra superior)
Y pulsamos en el icono del panel de calco de imagen.
Nos aparecerá dicho panel, en el que deberemos desplegar las opciones avanzadas.
Ahora, solo tenemos que preocuparnos de llevar el ajuste del trazado al valor más alto, reducir el ruido al máximo y omitir el blanco.
- Trazados: 100%
- Ruido: 1px
- Activar “Omitir blanco”
Ya podemos cerrar el panel y pulsar “Expandir” (en la barra superior). Se convertirá en un trazado vectorial, que es justo lo que buscábamos. Le daremos un color un poco más oscuro al del texto, algo sutil.
A continuación, pegaremos la pieza principal justo encima de todo lo que tenemos hasta ahora (aún deberíamos tenerla en el portapapeles), CMD+F. La necesitamos para convertirla en un trazo, y esto se consigue pulsando SHIFT+X. Le daremos 3pt de trazo y un color muy claro, casi blanco.
El siguiente paso es darle a la pieza 3D el semitono de color:
Seleccionamos el objeto -> CMD+C -> CMD+B.
Nuestro objeto tiene un trazo exterior que debemos expandir y unir al relleno:
Objeto -> Expandir apariencia
Buscatrazos -> Modos de forma: Añadir
Repetimos el proceso anterior con una pequeña diferencia, el degradado debe ser a la inversa, de blanco a negro: Degradado vertical (invertido) -> Semitono de color (con los mismos valores) -> Expandir apariencia -> Calco de imagen -> Expandir -> Color
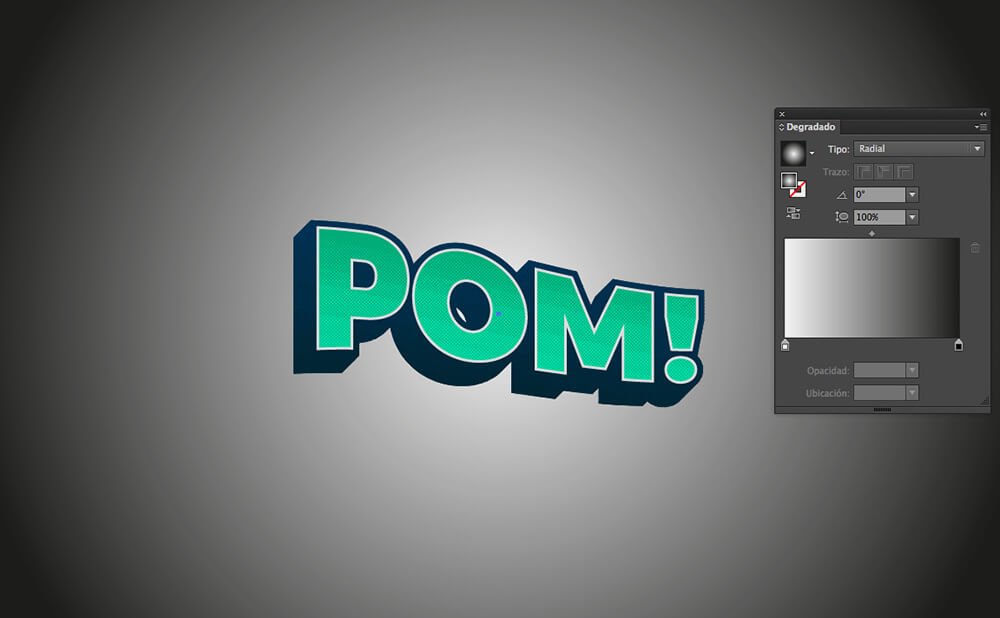
Nos queda el fondo y casi habremos terminado. Creamos un rectángulo tan grande como la mesa de trabajo, lo duplicamos, le aplicamos un degradado, esta vez radial.
Le daremos el efecto semitono de color, igual que antes, calco de imagen y color; prácticamente el mismo proceso que hemos realizado anteriormente.
Vamos a darle un borde a todo el conjunto para dar una sensación de unión:
CMD+F -> SHIFT+X
Activamos la opción de borde exterior y le ponemos un color muy claro.
Y con esto hemos terminado, o no, también puedes añadirle luces y sombras para que quede más vistoso, pero eso ya lo dejo en tus manos.
Espero que este tutorial te haya resultado de ayuda, y si te animas a hacer alguno me gustaría verlo.
¡De verdad!
Los comentarios están cerrados.

















Comentarios:
4 comentarios en “Cómo hacer un texto estilo cómic en Illustrator”